|
|
| ⑤テーブルの1行を何列かに分割したいとき |
ホームページビルダーV9を使って、1行を何列かに分割したいときの方法。
例えば、テーブルの2行目を3列に分割して、両端を狭くしたい場合。

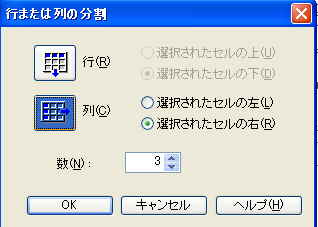
2行目にカーソルがある状態で、表コマンドから「指定して分割」をクリックして、

列をクリックして青く反転させ、
「選択されたセルの右」をクリックし、
数を3として、
OKをクリックすると、

2行目が均等に3分割されます。
そうしましたら、2行目にカーソルがある状態のまま、右クリック。
「属性の変更」をクリックし、
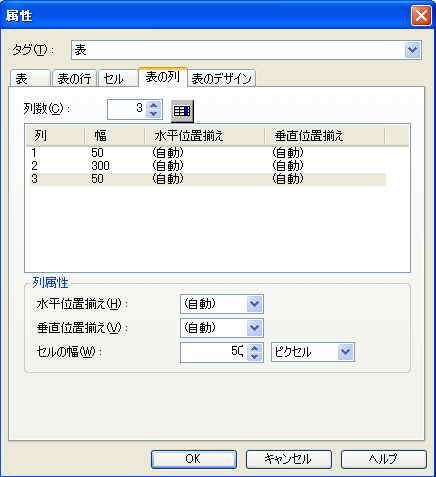
「表の列」をクリック。

そうしますと、すでに3列に分割されているので、列数は3になっています。
左側を1列目となりますので、狭くしたいと考えている1列目と3列目を50幅にし、
真ん中の列2列目を300幅と設定をします。
例えば3列目をクリックすると、3列目が青く反転します。
そうしたら、下方にある「列属性」の「セルの幅」欄をクリックして、50と入力。
1、2、3列の「セルの幅」設定が終わったら、OKをクリック。

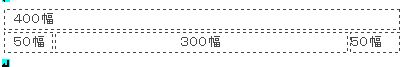
そうしますと、こんな感じで、2行目だけが3分割されて、
しかも、両端が狭くなっている表が出来上がります。
ここで注意しなければならないのが、幅のトータルなのです。
この場合は、表の横幅が400幅としてあるので、
3列分の幅の合計は400でなければなりません。
50+300+50=400
こんなふうに、表の幅の合計と内訳が一致していないと、
表が崩れる原因となるのです。
ただ表を作っただけのときは問題ないのですが、
中に字を入力していった時や、
表の中に更に表を挿入していったりした時や、
写真を貼り付けたりした時に、
な!なんでぇーーーー!!??
と、思わず口に出して叫んでしまうぐらいに、表が崩れていくことが多々ありました(^^;
それと、「セル内の余白」を設定している場合には、
原因がなんだかはよくわからないんですけど、
合計と内訳が一致していても、崩れるときがあります。
多分、セル内の余白も、合計に入れないといけない?みたいなのが、
原因となっているのかもしれませんね。
今後も、テーブル作成の時には、注意していかなければなりませんよ!と、
自分自身に注意を促しておくことにします(笑)
|
|

