|
|
| 嘊嵶偄慄偺僥乕僽儖偺嶌傝曽 |
嵶偄慄偺僥乕僽儖偺嶌傝曽丅
嵶偄慄偺僥乕僽儖偺嶌傝曽傪帺暘偺傕偺偵偡傞傑偱偵丄
偳偺偖傜偄帪娫傪旓傗偟偨偱偟傚偆偐両丠
HTML僜乕僗偐傜偟偰暘偐傜偢丄HTML帺懱偺棟夝偵偐側傝帪娫偑偐偐偭偰傑偡(^^;
慺嵽壆偝傫偲偐丄僥乕僽儖慺嵽偺愢柧傪偟偰偄傞僒僀僩偲偐丄偄傠偄傠墈棗丅
HTML偺愱栧揑側擄偟偄偙偲偼丄偄傑偩偵傢偐偭偰偄傑偣傫偑乮丱丱丟丄
帺暘側傝偺曽朄偱丄側傫偲偐嵶偄慄偺僥乕僽儖傪嶌傟傞傛偆偵両両
崱屻嵶偄慄偺僥乕僽儖傪嶌傠偆偲巚偆帪丄
娫堘偄側偔嶌傝曽傪朰傟偰偟傑偄偦偆側偺偱乮丱丱丟丄
嵶偄慄偺僥乕僽儖偺嶌傝曽傪丄偙偺儁乕僕偵巆偟偰偍偙偆偲巚偄傑偡丅
儂乕儉儁乕僕價儖僟乕偺乽昞偺憓擖乿傪巊偭偰丄2峴暘偺昞傪嶌傞丅

師偵丄忋偵偁傞彫偝側昞偺榞偺拞偱塃僋儕僢僋傪偟偰丄乽懏惈偺曄峏乿傪僋儕僢僋丅
偦偺帪丄傕偟傕堦斣忋偺乽僞僌乿棑偵乭儗僀傾僂僩乭側偳偑昞帵偝傟偰偄偨傜丄
塃抂偺仮傪僋儕僢僋偡傞偲丄偦偺拞偵乭昞乭偲偄偆崁栚偑偁傞偼偢側偺偱丄偦偺乭昞乭傪僋儕僢僋丅
偦偆偡傟偽丄昞偺懏惈偺曄峏偑壜擻偵丅
乭昞乭偺懏惈偱丄椺偊偽偱偡偑丄昞偺暆傪234偵愝掕偡傞偲丄壓昞偺暆偵側傝傑偡丅
偦偟偰丄椺偊偽偱偡偑丄乭僙儖撪偺梋敀乭傪6偵愝掕偟傑偡丅

師偵丄忋偺抜偵僇乕僜儖傪抲偄偰丄乽僙儖攚宨怓乿偱怓傪偮偗傑偡丅
崱夞偼丄仈66ff66偲偄偆墿椢怓偵丅

偦偟偰丄墿椢怓偺榞偺拞偵僇乕僜儖偑偁傞忬懺偱丄HTML僜乕僗傪僋儕僢僋丅
偦偆偡傞偲丄亙TD bgcolor="#66ff66"亜偲亙/TD亜偲偄偆僞僌偺恀傫拞偵丄
丂丂丂亙TD bgcolor="#66ff66"亜乥亙/TD亜
丂丂丂丂丂丂丂丂丂丂丂
偙傫側姶偠偱僇乕僜儖乭乥乭偑昞帵偝傟偰偄傞忬懺偵側傝傑偡丅
偙偺僞僌偺堄枴偼丄娙扨偵尵偊偽丄
昞偺榞偺拞傪丄仈66倖倖66偲偄偆怓斣崋偱丄墿椢怓偵偟偨傛丒丒丒
傒偨偄側姶偠偱偡丅懡暘乮丱丱丟
偦偆偟傑偟偨傜丄僇乕僜儖偺嵍懁偵偁傞亙TD bgcolor="#66ff66"亜偵丄
style="border:1px solid #66ff66"傪捛婰丅
偙傟偼丄昞偺榞偺慄傪1px偲偄偆嵶偄慄偱昞帵偟偰偹丒丒丒偲偄偆傛偆側堄枴偱偡丅
惵暥帤偺晹暘傪僐僺儁偟偰揬傝晅偗傞偲憗偄偐傕丅
HTML傪偄偠偭偰偄傞偲丄HTML偺偳偙偐傪僋儕僢僋偟偨偩偗偱丄夋柺偑堦婥偵摦偄偰偟傑偆偺偱偡偑丄徟傜偢偵丄偦偺傑傑僇乕僜儖偺偁傞晹暘傪栚偱扵偟偰丄僇乕僜儖偼偦偺傑傑偺忬懺偱丄惵暥帤晹暘傪擖椡丄傑偨偼丄儁乕僗僩丅
埵抲偼丄TD偺偁偲偵敿妏儚儞僗儁乕僗嬻偗偰丄
<TD style="border:1px solid #66ff66" bgcolor="#66ff66"></TD>
偙傫側姶偠偱晅偗壛偊傑偡丅
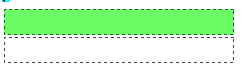
偙偙傑偱偺嶌嬈傪廔偊傞偲丄墿椢怓偺晹暘偑弌棃忋偑偭偰偄傞偼偢偱偡丅
偦偟偰丄晅偗壛偊偨僞僌偺3峴壓偵丄<TD></TD>偲偄偆傕偺偑偁傞偼偢偱偡丅
<TD style="border:1px solid #66ff66" bgcolor="#66ff66"></TD>
</TR>
<TR>
<TD></TD>
丂仾
偙偺嵍懁偵偁傞<TD>偺偲偙傠偵僇乕僜儖傪<TD乥>偙傫側姶偠偱僋儕僢僋偟偰傕偭偰偒傑偡丅
偦偟偰丄TD偺偁偲偵敿妏儚儞僗儁乕僗嬻偗偰丄
style="border:1px solid #66ff66"傪晅偗壛偊傑偡丅
弌棃忋偑傝偺僞僌偼丄
<TD style="border:1px solid #66ff66"></TD>
偙傫側姶偠丅
偙偺堦楢偺嶌嬈偑廔傢偭偰丄乽儁乕僕曇廤乿偵栠傝傑偡偲丄
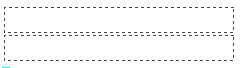
偙偺傛偆偵丄嵶偄慄偱堷偐傟偨昞偑俀峴弌棃忋偑偭偰偄傞偼偢偱偡丅
偨偩偟丄僾儗價儏乕夋柺偱妋擣偡傞偲丄壗傕昞帵偝傟偰偄側偄偐傕偟傟傑偣傫丅
偦偺応崌偼丄儁乕僕曇廤夋柺偺昞偺拞偵丄僗儁乕僗傪擖椡偡傞偐丄
傕偟偔偼丄暥帤傪擖椡偡傞偲丄僾儗價儏乕夋柺偱傕昞帵偝傟傑偡丅
|
仯嵶偄慄偺僥乕僽儖偺嶌傝曽僩僢僾偵栠傞
|

